Google admob reklamlarını row tıklama sayısına göre nasıl gösteririz. Örneğin rowlara her 5 kez tıklandığında reklam göstermek istiyoruz. Aşağıda hem ios uygulamaya admob reklamı nasıl eklenir hem de tıklama sayısına göre reklam nasıl gösterilir detaylı olarak anlattım.
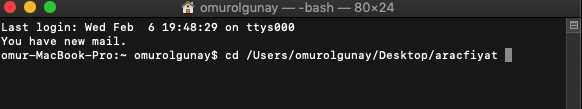
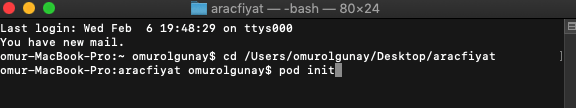
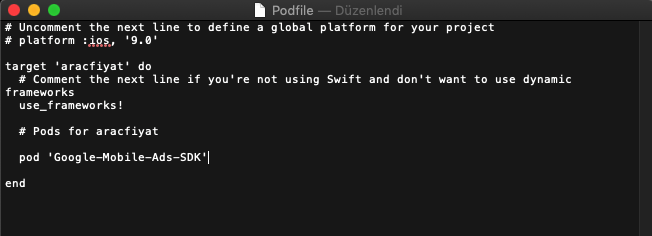
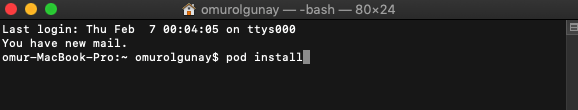
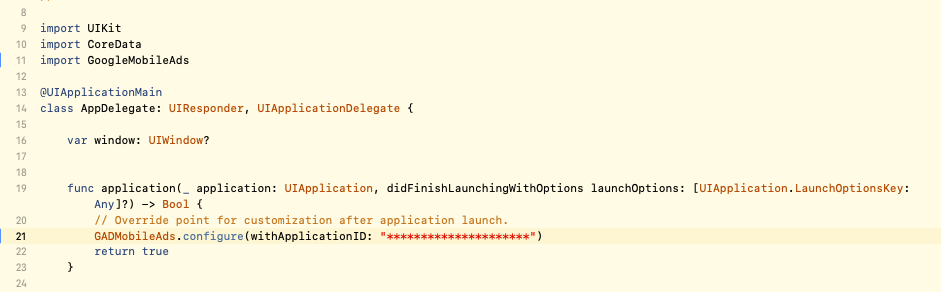
Google Mobile Ads SDK’yı import ediyorsunuz. CocoaPods kullanarak projemize dahil ediyoruz. Pod dosyanız yoksa aşağıdaki adımları takip ederek oluşturup SDK’yı yükleyin.







Bir cevap yazın